Nextcloud: различия между версиями
(php5 →php7, форматирование) |
|||
| Строка 1: | Строка 1: | ||
{{Stub}} | {{Stub}} | ||
Nextcloud — облачное хранилище файлов. | |||
* Сайт: https://nextcloud.com | * Сайт: https://nextcloud.com | ||
* Лицензия: AGPL-3.0 | * Лицензия: AGPL-3.0 | ||
= Установка Nextcloud = | = Установка Nextcloud = | ||
=== Подготовка окружения === | === Подготовка окружения === | ||
Для работы Nextcloud необходим настроенный | Для работы Nextcloud необходим настроенный веб-сервер. | ||
Необходимо установить следующие пакеты: | Необходимо установить следующие пакеты: | ||
< | <source lang="text" highlight="1"># apt-get install apache2 apache2-mod_php7 apache2-mod_ssl php7 php7-zip php7-libs php7-mbstring php7-gd php7-curl php7-pdo php7-xmlreader php7-openssl php7-fileinfo tzdata</source> | ||
Разрешим нужные модули Apache2: | Разрешим нужные модули Apache2: | ||
< | <source lang="text" highlight="1-6"># a2enmod ssl | ||
# a2enmod headers | # a2enmod headers | ||
# a2enmod env | # a2enmod env | ||
# a2enmod rewrite | # a2enmod rewrite | ||
# a2enmod mime | # a2enmod mime | ||
# a2enmod dir</ | # a2enmod dir | ||
</source> | |||
=== Установка === | === Установка === | ||
==== С помощью | ==== С помощью веб-установщика ==== | ||
{{Attention|Инсталятор системы может ставить пакет ( installer-feature-apache2-indexhtml-stage2 ?? ) который правит | {{Attention|Инсталятор системы может ставить пакет ( installer-feature-apache2-indexhtml-stage2 ?? ) который правит | ||
в файлах {{path|/etc/httpd2/conf/sites-available/default.conf}} и {{path|/etc/httpd2/conf/sites-available/default_https.conf}} | в файлах {{path|/etc/httpd2/conf/sites-available/default.conf}} и {{path|/etc/httpd2/conf/sites-available/default_https.conf}} | ||
| Строка 23: | Строка 26: | ||
Проверить командой grep: | Проверить командой grep: | ||
<source lang="text" highlight="1"> | |||
# grep DocumentRoot /etc/httpd2/conf/sites-available/default.conf | |||
# DocumentRoot: The directory out of which you will serve your | # DocumentRoot: The directory out of which you will serve your | ||
'''DocumentRoot "/usr/share/doc/indexhtml/"''' | '''DocumentRoot "/usr/share/doc/indexhtml/"''' | ||
| Строка 30: | Строка 33: | ||
# Summary: Configure for html documents in DocumentRoot | # Summary: Configure for html documents in DocumentRoot | ||
# access content that does not live under the DocumentRoot. | # access content that does not live under the DocumentRoot. | ||
</source> | |||
Если строчка DocumentRoot не содержит /var/www/html запустите команды ниже: | Если строчка DocumentRoot не содержит /var/www/html запустите команды ниже: | ||
< | <source lang="text" highlight="1-2"> | ||
sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/default.conf | |||
sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/default_https.conf | |||
</ | </source> | ||
}} | }} | ||
Рассмотрим установку Nextcloud на сервер c Apache2 с помощью | Рассмотрим установку Nextcloud на сервер c Apache2 с помощью веб-установщика. | ||
У | |||
У веб-сервера должны быть права на запись в директорию с файлом {{path|setup-nextcloud.php}}. | |||
Права можно назначить, временно, добавив пользователя apache2 в группу webmaster: | Права можно назначить, временно, добавив пользователя apache2 в группу webmaster: | ||
< | <source lang="text" highlight="1-2"> | ||
# systemctl restart httpd2</ | # usermod -a -G webmaster apache2 | ||
Зайдите на сайт https://nextcloud.com/install/ в раздел Download -> Web-installer и скачайте в корень вашего | # systemctl restart httpd2 | ||
< | </source> | ||
# wget https://download.nextcloud.com/server/installer/setup-nextcloud.php</ | |||
Зайдите на сайт https://nextcloud.com/install/ в раздел Download -> Web-installer и скачайте в корень вашего веб-сервера {{path|/var/www/html}} файл {{path|setup-nextcloud.php}}: | |||
<source lang="text" highlight="1-2"> | |||
# cd /var/www/html/ | |||
# wget https://download.nextcloud.com/server/installer/setup-nextcloud.php | |||
</source> | |||
Далее переходим по ссылке: | Далее переходим по ссылке: | ||
< | <source lang="text">http://your_web_server_adress/setup-nextcloud.php</source> | ||
И следуем инструкциям установщика. По умолчанию Nextcloud устанавливается в подпапку {{path|/var/www/html/nextcloud}} | |||
И следуем инструкциям установщика. По умолчанию Nextcloud устанавливается в подпапку {{path|/var/www/html/nextcloud}}. | |||
После установки удалим пользователя apache2 из группы webmaster: | После установки удалим пользователя apache2 из группы webmaster: | ||
< | <source lang="text" highlight="1"># gpasswd -d apache2 webmaster</source> | ||
==== Рекомендации по безопасности ==== | ==== Рекомендации по безопасности ==== | ||
Также рекомендуется сменить владельца файлов nextcloud на root, оставив Apache2 доступ на запись к папкам {{path|data config apps}}: | Также рекомендуется сменить владельца файлов nextcloud на root, оставив Apache2 доступ на запись к папкам {{path|data config apps}}: | ||
< | <source lang="text" highlight="1-4"> | ||
# chown -R root /var/www/html/nextcloud/ | |||
# chown -R apache2 /var/www/html/nextcloud/apps/ | # chown -R apache2 /var/www/html/nextcloud/apps/ | ||
# chown -R apache2 /var/www/html/nextcloud/config/ | # chown -R apache2 /var/www/html/nextcloud/config/ | ||
# chown -R apache2 /var/www/html/nextcloud/data/</ | # chown -R apache2 /var/www/html/nextcloud/data/ | ||
</source> | |||
=== Настройка кэширования === | === Настройка кэширования === | ||
Далее необходимо настроить систему кэширования | Далее необходимо настроить систему кэширования. | ||
Установим следующие пакеты: | Установим следующие пакеты: | ||
< | <source lang="text" highlight="1"># apt-get install php7-apcu memcached php7-memcached</source> | ||
Добавляем службу memcached в автозагрузку и стартуем ее: | Добавляем службу memcached в автозагрузку и стартуем ее: | ||
< | <source lang="text" highlight="1"># systemctl enable --now memcached</source> | ||
Добавим в {{path|config.php}} (находится в папке {{path|/var/www/html/nextcloud/config/}}) следующие строки: | Добавим в {{path|config.php}} (находится в папке {{path|/var/www/html/nextcloud/config/}}) следующие строки: | ||
<pre>'memcache.local' => '\OC\Memcache\APCu', | <pre>'memcache.local' => '\OC\Memcache\APCu', | ||
'memcache.distributed' => '\OC\Memcache\Memcached', | 'memcache.distributed' => '\OC\Memcache\Memcached', | ||
'memcached_servers' => array( | 'memcached_servers' => array( | ||
array('localhost', 11211), | |||
),</pre> | |||
=== Создание самоподписных SSL сертификатов === | === Создание самоподписных SSL сертификатов === | ||
Для правильной работы SSL нам необходимы SSL-сертификаты. Их можно купить или сгенерировать: | Для правильной работы SSL нам необходимы SSL-сертификаты. Их можно купить или сгенерировать: | ||
< | #Создаем ключ корневого хранилища, наш самый главный ключ: | ||
#:<source lang="text" highlight="1">openssl genrsa -des3 -out nextcloud-domain-ca.key 2048</source> | |||
#Создаем и зашифровываем ключом корневого хранилища корневой сертификат, сертификат издателя сертификатов (при запросе «Common Name» необходимо указать доменное имя сайта или ip-адрес): | |||
< | #:<source lang="text" highlight="1">openssl req -new -x509 -days 3650 -key nextcloud-domain-ca.key -out nextcloud-domain-ca.crt</source> | ||
#Создаем ключ веб-сервера, который вы намерены защитить сертификатом: | |||
< | #:<source lang="text" highlight="1">openssl genrsa -des3 -out nextcloud.key 1024</source> | ||
#Создаем запрос на подписание сертификата веб-сервера (при запросе «Common Name» необходимо указать доменное имя сайта или ip-адрес): | |||
#:<source lang="text" highlight="1">openssl req -new -key nextcloud.key -out nextcloud.csr</source> | |||
< | #Создаем и подписываем сертификат веб-сервера, используя запрос на сертификат, корневой ключ и корневой сертификат: | ||
#:<source lang="text" highlight="1">openssl x509 -req -in nextcloud.csr -out nextcloud.crt -sha1 -CA nextcloud-domain-ca.crt -CAkey nextcloud-domain-ca.key -CAcreateserial -days 3650</source> | |||
< | #Apache2 будет требовать при запуске пароль к ключу веб-сервера. Если это вам не нужно, сделайте страховую копию ключа веб-сервера: | ||
#:<source lang="text" highlight="1">cp nextcloud.key nextcloud.key.dist</source> | |||
< | #:и очистите пароль ключа веб-сервера командой: | ||
и очистите пароль ключа веб-сервера командой: | #:<source lang="text" highlight="1">openssl rsa -in nextcloud.key.dist -out nextcloud.key</source> | ||
< | #Создадим цепочку сертификатов CA-bundle: | ||
#:<source lang="text" highlight="1">cat nextcloud.crt nextcloud-domain-ca.crt > nextcloud.ca-bundle</source> | |||
< | #В итоге у нас будут следующие файлы: | ||
#:<source lang="text">nextcloud.crt — сертификат нашего сервера | |||
< | nextcloud.csr — запрос на сертификат | ||
nextcloud. | nextcloud.key — ключ сертификата нашего сервера | ||
nextcloud. | nextcloud.ca-bundle — ca-bundle файл нашего сайта | ||
nextcloud.ca- | nextcloud-domain-ca.crt — корневой сертификат | ||
nextcloud-domain-ca. | nextcloud-domain-ca.key — ключ корневого сертификата</source> | ||
nextcloud-domain-ca. | |||
=== Конфигурационный файл Apache2 === | === Конфигурационный файл Apache2 === | ||
Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ | Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ. | ||
Включим 443 порт: | Включим 443 порт: | ||
< | <source lang="text" highlight="1"># a2enport https</source> | ||
Скопируем стандартный конфигурационный файл и назовём его nextcloud.conf: | Скопируем стандартный конфигурационный файл и назовём его nextcloud.conf: | ||
< | <source lang="text" highlight="1,2"># cd /etc/httpd2/conf/sites-available/ | ||
# cp default_https.conf nextcloud.conf</ | # cp default_https.conf nextcloud.conf | ||
</source> | |||
Ваш конфигурационный {{path|/etc/httpd2/conf/sites-available/nextcloud.conf}} файл должен содержать следующие строки (вместо ip-адреса можно указать DNS-имя): | Ваш конфигурационный {{path|/etc/httpd2/conf/sites-available/nextcloud.conf}} файл должен содержать следующие строки (вместо ip-адреса можно указать DNS-имя): | ||
<source lang="apache"><VirtualHost *:443> | <source lang="apache"><VirtualHost *:443> | ||
| Строка 131: | Строка 155: | ||
Redirect permanent / https://10.10.10.10/ | Redirect permanent / https://10.10.10.10/ | ||
</VirtualHost></source> | </VirtualHost></source> | ||
Добавим наш сайт в разрешенные и перезапустим | |||
< | Добавим наш сайт в разрешенные и перезапустим веб-сервер: | ||
# systemctl restart httpd2</ | <source lang="text" highlight="1,2"> | ||
# a2ensite nextcloud | |||
# systemctl restart httpd2 | |||
</source> | |||
Теперь Nextcloud доступен по адресу {{path|https://10.10.10.10/}} | Теперь Nextcloud доступен по адресу {{path|https://10.10.10.10/}} | ||
При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка {{path|SEC_ERROR_UNKNOWN_ISSUER}}) необходимо добавить его в исключения. | При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка {{path|SEC_ERROR_UNKNOWN_ISSUER}}) необходимо добавить его в исключения. | ||
| Строка 150: | Строка 177: | ||
=== Установка === | === Установка === | ||
Для работы Collaboro необходимо установить docker-io добавить сервис в автозапуск: | Для работы Collaboro необходимо установить docker-io добавить сервис в автозапуск: | ||
< | <source lang="text" highlight="1,2"> | ||
# systemctl enable | # apt-get install docker-io | ||
# systemctl enable --now docker | |||
</ | </source> | ||
Далее необходимо скачать образ Collabora Online с помощью docker: | Далее необходимо скачать образ Collabora Online с помощью docker: | ||
< | <source lang="text" highlight="1"># docker pull collabora/code</source> | ||
И запустить образ docker заменив имя домена на нужное, все точки '.' должны быть экранированны '//': | И запустить образ docker заменив имя домена на нужное, все точки '.' должны быть экранированны '//': | ||
< | <source lang="text" highlight="1"> | ||
Далее надо настроить reverse proxy | # docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=10\\.10\\.10\\.10' --restart always --cap-add MKNOD collabora/code | ||
</source> | |||
Далее надо настроить reverse proxy. | |||
Загрузите необходимые модули: | Загрузите необходимые модули: | ||
< | <source lang="text" highlight="1-4"> | ||
# a2enmod proxy | |||
# a2enmod proxy_wstunnel | # a2enmod proxy_wstunnel | ||
# a2enmod proxy_http | # a2enmod proxy_http | ||
# a2enmod ssl</ | # a2enmod ssl | ||
После этого необходимо правильно сконфигурировать Apache2, мы запустим обратный-прокси на порту 4443, так же его можно запустить на | </source> | ||
После этого необходимо правильно сконфигурировать Apache2, мы запустим обратный-прокси на порту 4443, так же его можно запустить на поддомене (например {{path|office.nextcloud.com}}): | |||
Создадим в директории {{path|/etc/httpd2/conf/sites-available/}} файл <pre>officenextcloud.conf</pre> следующего содержания, так как мы используем ip-адрес, то указываем тот же сертификат, что и для nextcloud. В случае с доменными именами, нам надо сгенерировать отдельный сертификат для нового доменного имени (п.3-п.7): | Создадим в директории {{path|/etc/httpd2/conf/sites-available/}} файл <pre>officenextcloud.conf</pre> следующего содержания, так как мы используем ip-адрес, то указываем тот же сертификат, что и для nextcloud. В случае с доменными именами, нам надо сгенерировать отдельный сертификат для нового доменного имени (п.3-п.7): | ||
| Строка 216: | Строка 252: | ||
{{Attention|Обязательно необходимо зайти по адресу https://10.10.10.10:4443/ и добавить сертификат в исключения браузера}} | {{Attention|Обязательно необходимо зайти по адресу https://10.10.10.10:4443/ и добавить сертификат в исключения браузера}} | ||
Так же необходимо добавить наши самоподписные сертификаты в Nextcloud, для покупных сертификатов данное действие не требуется: | Так же необходимо добавить наши самоподписные сертификаты в Nextcloud, для покупных сертификатов данное действие не требуется: | ||
< | <source lang="text" highlight="1"> | ||
# cat /root/ssl/nextcloud.ca-bundle >> /var/www/html/nextcloud/resources/config/ca-bundle.crt | |||
</source> | |||
Далее добавляем наш сайт в разрешенные и перезапускаем Apache2: | Далее добавляем наш сайт в разрешенные и перезапускаем Apache2: | ||
< | <source lang="text" highlight="1,2"> | ||
# systemctl restart httpd2</ | # a2ensite officenextcloud | ||
# systemctl restart httpd2 | |||
</source> | |||
=== Настройка Collabora Online в Nextcloud === | === Настройка Collabora Online в Nextcloud === | ||
#Заходим на сайт c Nextcloud -> Файлы -> Приложения -> Office & text -> Collabora Online -> Включить | |||
#Администрирование Collabora Online -> Collabora Online сервер -> указываем адрес нашего сервера с портом ({{path|https://10.10.10.10:4443}}) | |||
=== Обновление Collabora Docker === | === Обновление Collabora Docker === | ||
# Скачиваем свежий образ: | |||
< | #:<source lang="text" highlight="1"># docker pull collabora/code</source> | ||
# Выясняем id контейнера: | |||
< | #:<source lang="text" highlight="1">docker ps</source> | ||
# Останавливаем и удаляем старый контейнер: | |||
< | #:<source lang="text" highlight="1,2">docker stop CONTAINER_ID | ||
docker rm CONTAINER_ID</ | docker rm CONTAINER_ID</source> | ||
# Запускаем новый контейнер: | |||
< | #:<source lang="text" highlight="1">docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=10\\.10\\.10\\.10' --restart always --cap-add MKNOD collabora/code</source> | ||
= Интеграция с LDAP = | = Интеграция с LDAP = | ||
Для интеграции базы пользователей с LDAP необходимо в приложениях включить '''"LDAP user and group backend"'''.<br> | Для интеграции базы пользователей с LDAP необходимо в приложениях включить '''"LDAP user and group backend"'''.<br> | ||
| Строка 258: | Строка 299: | ||
= Настройка SSO = | = Настройка SSO = | ||
Для работы прозрачной аутентификации (SSO) необходимо настроить | Для работы прозрачной аутентификации (SSO) необходимо настроить веб-сервер ([[Apache2/AD-auth|Apache]], [[Nginx/AD-auth|Nginx]]). Также желательно сделать интеграцию c LDAP. | ||
Устанавливаем модуль для | |||
Устанавливаем модуль для php7: | |||
<source lang="text" highlight="1-2"> | |||
Далее необходимо включить официальное приложение '''"SSO & SAML authentication"'''. | # apt-get install php7-ldap | ||
Далее переходим на страницу администрирования Nextcloud -> SSO & SAML authentication и указываем переменную с именем пользователя '''REMOTE_USER'''. | # systemctl restart httpd2 | ||
</source> | |||
Далее необходимо включить официальное приложение '''"SSO & SAML authentication"'''. | |||
Далее переходим на страницу администрирования Nextcloud -> SSO & SAML authentication и указываем переменную с именем пользователя '''REMOTE_USER'''. | |||
Также поставим галочку, чтобы SSO пускал только известных пользователей. | Также поставим галочку, чтобы SSO пускал только известных пользователей. | ||
Версия от 17:35, 17 марта 2021
Nextcloud — облачное хранилище файлов.
- Сайт: https://nextcloud.com
- Лицензия: AGPL-3.0
Установка Nextcloud
Подготовка окружения
Для работы Nextcloud необходим настроенный веб-сервер.
Необходимо установить следующие пакеты:
# apt-get install apache2 apache2-mod_php7 apache2-mod_ssl php7 php7-zip php7-libs php7-mbstring php7-gd php7-curl php7-pdo php7-xmlreader php7-openssl php7-fileinfo tzdata
Разрешим нужные модули Apache2:
# a2enmod ssl
# a2enmod headers
# a2enmod env
# a2enmod rewrite
# a2enmod mime
# a2enmod dir
Установка
С помощью веб-установщика
в файлах /etc/httpd2/conf/sites-available/default.conf и /etc/httpd2/conf/sites-available/default_https.conf строчку /var/www/html на /usr/share/doc/indexhtml/
Проверить командой grep:
# grep DocumentRoot /etc/httpd2/conf/sites-available/default.conf
# DocumentRoot: The directory out of which you will serve your
'''DocumentRoot "/usr/share/doc/indexhtml/"'''
# This should be changed to whatever you set DocumentRoot to.
# Summary: Configure for html documents in DocumentRoot
# access content that does not live under the DocumentRoot.
Если строчка DocumentRoot не содержит /var/www/html запустите команды ниже:
sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/default.conf
sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/default_https.conf
Рассмотрим установку Nextcloud на сервер c Apache2 с помощью веб-установщика.
У веб-сервера должны быть права на запись в директорию с файлом setup-nextcloud.php.
Права можно назначить, временно, добавив пользователя apache2 в группу webmaster:
# usermod -a -G webmaster apache2
# systemctl restart httpd2
Зайдите на сайт https://nextcloud.com/install/ в раздел Download -> Web-installer и скачайте в корень вашего веб-сервера /var/www/html файл setup-nextcloud.php:
# cd /var/www/html/
# wget https://download.nextcloud.com/server/installer/setup-nextcloud.php
Далее переходим по ссылке:
http://your_web_server_adress/setup-nextcloud.php
И следуем инструкциям установщика. По умолчанию Nextcloud устанавливается в подпапку /var/www/html/nextcloud. После установки удалим пользователя apache2 из группы webmaster:
# gpasswd -d apache2 webmaster
Рекомендации по безопасности
Также рекомендуется сменить владельца файлов nextcloud на root, оставив Apache2 доступ на запись к папкам data config apps:
# chown -R root /var/www/html/nextcloud/
# chown -R apache2 /var/www/html/nextcloud/apps/
# chown -R apache2 /var/www/html/nextcloud/config/
# chown -R apache2 /var/www/html/nextcloud/data/
Настройка кэширования
Далее необходимо настроить систему кэширования.
Установим следующие пакеты:
# apt-get install php7-apcu memcached php7-memcached
Добавляем службу memcached в автозагрузку и стартуем ее:
# systemctl enable --now memcached
Добавим в config.php (находится в папке /var/www/html/nextcloud/config/) следующие строки:
'memcache.local' => '\OC\Memcache\APCu',
'memcache.distributed' => '\OC\Memcache\Memcached',
'memcached_servers' => array(
array('localhost', 11211),
),
Создание самоподписных SSL сертификатов
Для правильной работы SSL нам необходимы SSL-сертификаты. Их можно купить или сгенерировать:
- Создаем ключ корневого хранилища, наш самый главный ключ:
openssl genrsa -des3 -out nextcloud-domain-ca.key 2048
- Создаем и зашифровываем ключом корневого хранилища корневой сертификат, сертификат издателя сертификатов (при запросе «Common Name» необходимо указать доменное имя сайта или ip-адрес):
openssl req -new -x509 -days 3650 -key nextcloud-domain-ca.key -out nextcloud-domain-ca.crt
- Создаем ключ веб-сервера, который вы намерены защитить сертификатом:
openssl genrsa -des3 -out nextcloud.key 1024
- Создаем запрос на подписание сертификата веб-сервера (при запросе «Common Name» необходимо указать доменное имя сайта или ip-адрес):
openssl req -new -key nextcloud.key -out nextcloud.csr
- Создаем и подписываем сертификат веб-сервера, используя запрос на сертификат, корневой ключ и корневой сертификат:
openssl x509 -req -in nextcloud.csr -out nextcloud.crt -sha1 -CA nextcloud-domain-ca.crt -CAkey nextcloud-domain-ca.key -CAcreateserial -days 3650
- Apache2 будет требовать при запуске пароль к ключу веб-сервера. Если это вам не нужно, сделайте страховую копию ключа веб-сервера:
cp nextcloud.key nextcloud.key.dist- и очистите пароль ключа веб-сервера командой:
openssl rsa -in nextcloud.key.dist -out nextcloud.key
- Создадим цепочку сертификатов CA-bundle:
cat nextcloud.crt nextcloud-domain-ca.crt > nextcloud.ca-bundle
- В итоге у нас будут следующие файлы:
nextcloud.crt — сертификат нашего сервера nextcloud.csr — запрос на сертификат nextcloud.key — ключ сертификата нашего сервера nextcloud.ca-bundle — ca-bundle файл нашего сайта nextcloud-domain-ca.crt — корневой сертификат nextcloud-domain-ca.key — ключ корневого сертификата
Конфигурационный файл Apache2
Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ.
Включим 443 порт:
# a2enport https
Скопируем стандартный конфигурационный файл и назовём его nextcloud.conf:
# cd /etc/httpd2/conf/sites-available/
# cp default_https.conf nextcloud.conf
Ваш конфигурационный /etc/httpd2/conf/sites-available/nextcloud.conf файл должен содержать следующие строки (вместо ip-адреса можно указать DNS-имя):
<VirtualHost *:443>
DocumentRoot "/var/www/html/nextcloud"
ServerName 10.10.10.10:443
ServerAdmin webmaster@example.com
ErrorLog "/var/log/httpd2/error_log"
TransferLog "/var/log/httpd2/access_log"
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5
SSLCertificateFile "/root/ssl/nextcloud.crt"
SSLCertificateKeyFile "/root/ssl/nextcloud.key"
SSLCertificateChainFile "/root/ssl/nextcloud.ca-bundle"
SSLCACertificateFile "/root/ssl/nextcloud-domain-ca.crt"
<IfModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=15552000; includeSubDomains; preload"
</IfModule>
<Directory /var/www/html/nextcloud>
AllowOverride All
</Directory>
</VirtualHost>
Так же можно настроить редирект с http на https добавив в файл конфигурации:
<VirtualHost *:80>
ServerName 10.10.10.10
Redirect permanent / https://10.10.10.10/
</VirtualHost>
Добавим наш сайт в разрешенные и перезапустим веб-сервер:
# a2ensite nextcloud
# systemctl restart httpd2
Теперь Nextcloud доступен по адресу https://10.10.10.10/ При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка SEC_ERROR_UNKNOWN_ISSUER) необходимо добавить его в исключения.
Collabora Online в Nextcloud
Описание
Collabora Online это мощный онлайн офисный пакет, основанный на LibreOffice, который позволяет работать со всеми основными офисными форматами (документы/таблицы/презентации) прямо в браузере.
Особенности:
- Базовое редактирование
- Поддержка документов:
- DOC, DOCX, PPT, PPTX, XLS, XLSX + ODF
- Импорт / Просмотр Visio, Publisher, + более 100
- WYSIWYG редактор
- Анонимное редактирование файлов доступных для общего пользования
Установка
Для работы Collaboro необходимо установить docker-io добавить сервис в автозапуск:
# apt-get install docker-io
# systemctl enable --now docker
Далее необходимо скачать образ Collabora Online с помощью docker:
# docker pull collabora/code
И запустить образ docker заменив имя домена на нужное, все точки '.' должны быть экранированны '//':
# docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=10\\.10\\.10\\.10' --restart always --cap-add MKNOD collabora/code
Далее надо настроить reverse proxy.
Загрузите необходимые модули:
# a2enmod proxy
# a2enmod proxy_wstunnel
# a2enmod proxy_http
# a2enmod ssl
После этого необходимо правильно сконфигурировать Apache2, мы запустим обратный-прокси на порту 4443, так же его можно запустить на поддомене (например office.nextcloud.com):
Создадим в директории /etc/httpd2/conf/sites-available/ файл
officenextcloud.conf
следующего содержания, так как мы используем ip-адрес, то указываем тот же сертификат, что и для nextcloud. В случае с доменными именами, нам надо сгенерировать отдельный сертификат для нового доменного имени (п.3-п.7):
<VirtualHost *:4443>
ServerName 10.10.10.10:4443
# SSL configuration, you may want to take the easy route instead and use Lets Encrypt!
SSLEngine on
SSLCertificateFile "/root/ssl/nextcloud.crt"
SSLCertificateKeyFile "/root/ssl/nextcloud.key"
SSLCertificateChainFile "/root/ssl/nextcloud.ca-bundle"
SSLCACertificateFile "/root/ssl/nextcloud-domain-ca.crt"
SSLProtocol all -SSLv2 -SSLv3
SSLCipherSuite ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS
SSLHonorCipherOrder on
# Encoded slashes need to be allowed
AllowEncodedSlashes NoDecode
# Container uses a unique non-signed certificate
SSLProxyEngine On
SSLProxyVerify None
SSLProxyCheckPeerCN Off
SSLProxyCheckPeerName Off
# keep the host
ProxyPreserveHost On
# static html, js, images, etc. served from loolwsd
# loleaflet is the client part of LibreOffice Online
ProxyPass /loleaflet https://127.0.0.1:9980/loleaflet retry=0
ProxyPassReverse /loleaflet https://127.0.0.1:9980/loleaflet
# WOPI discovery URL
ProxyPass /hosting/discovery https://127.0.0.1:9980/hosting/discovery retry=0
ProxyPassReverse /hosting/discovery https://127.0.0.1:9980/hosting/discovery
# Main websocket
ProxyPassMatch "/lool/(.*)/ws$" wss://127.0.0.1:9980/lool/$1/ws nocanon
# Admin Console websocket
ProxyPass /lool/adminws wss://127.0.0.1:9980/lool/adminws
# Download as, Fullscreen presentation and Image upload operations
ProxyPass /lool https://127.0.0.1:9980/lool
ProxyPassReverse /lool https://127.0.0.1:9980/lool
</VirtualHost>
<IfModule ssl_module>
Listen 4443
</IfModule>
Так же необходимо добавить наши самоподписные сертификаты в Nextcloud, для покупных сертификатов данное действие не требуется:
# cat /root/ssl/nextcloud.ca-bundle >> /var/www/html/nextcloud/resources/config/ca-bundle.crt
Далее добавляем наш сайт в разрешенные и перезапускаем Apache2:
# a2ensite officenextcloud
# systemctl restart httpd2
Настройка Collabora Online в Nextcloud
- Заходим на сайт c Nextcloud -> Файлы -> Приложения -> Office & text -> Collabora Online -> Включить
- Администрирование Collabora Online -> Collabora Online сервер -> указываем адрес нашего сервера с портом (https://10.10.10.10:4443)
Обновление Collabora Docker
- Скачиваем свежий образ:
# docker pull collabora/code
- Выясняем id контейнера:
docker ps
- Останавливаем и удаляем старый контейнер:
docker stop CONTAINER_ID docker rm CONTAINER_ID
- Запускаем новый контейнер:
docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=10\\.10\\.10\\.10' --restart always --cap-add MKNOD collabora/code
Интеграция с LDAP
Для интеграции базы пользователей с LDAP необходимо в приложениях включить "LDAP user and group backend".
Далее переходим на страницу администрирования Nextcloud -> LDAP / AD integration.
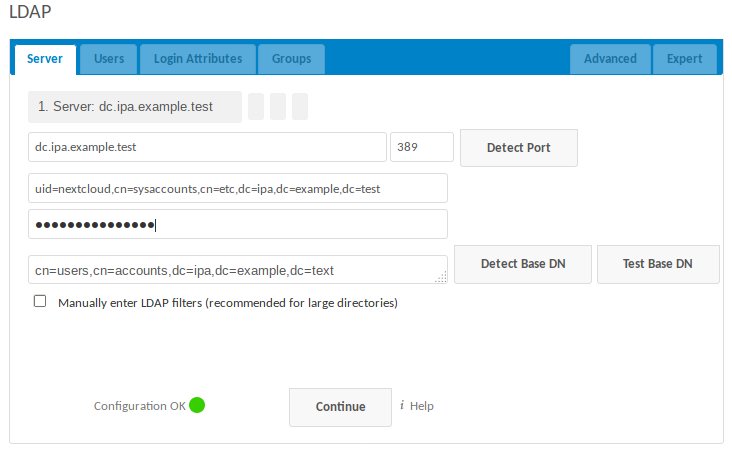
На этой странице необходимо указать параметры подключения к LDAP:
Вкладка Server:

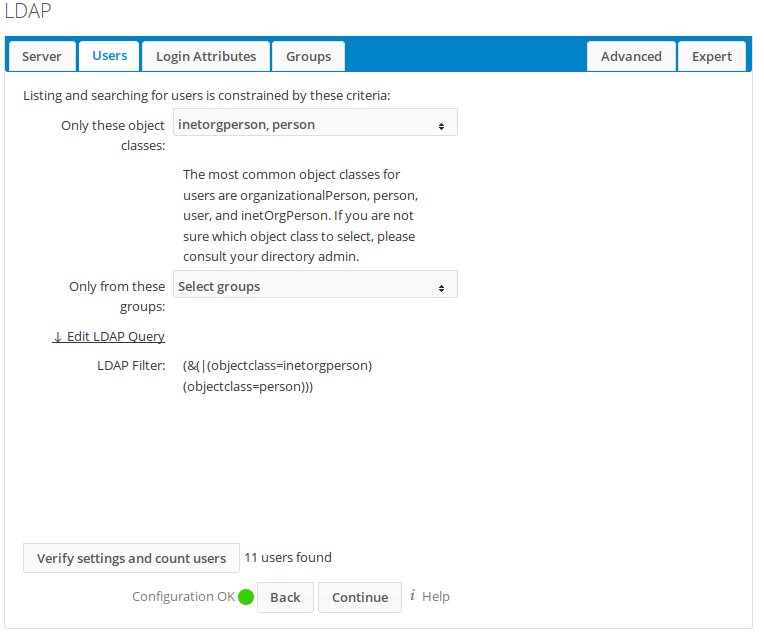
Вкладка Users:

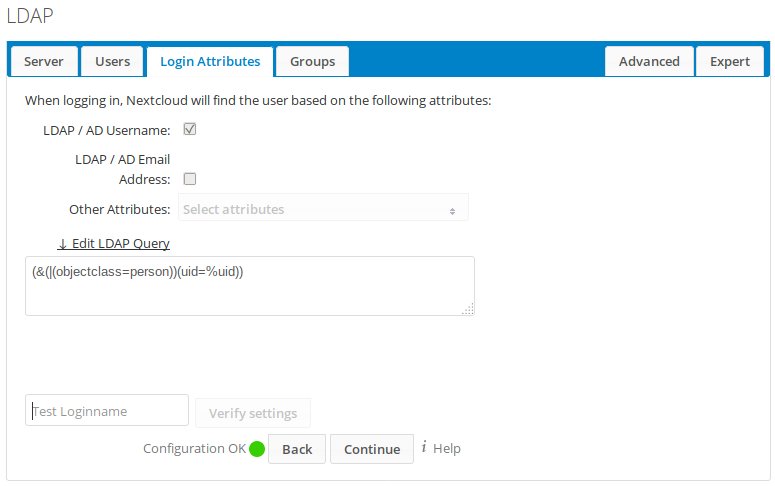
Вкладка Login Attributes:

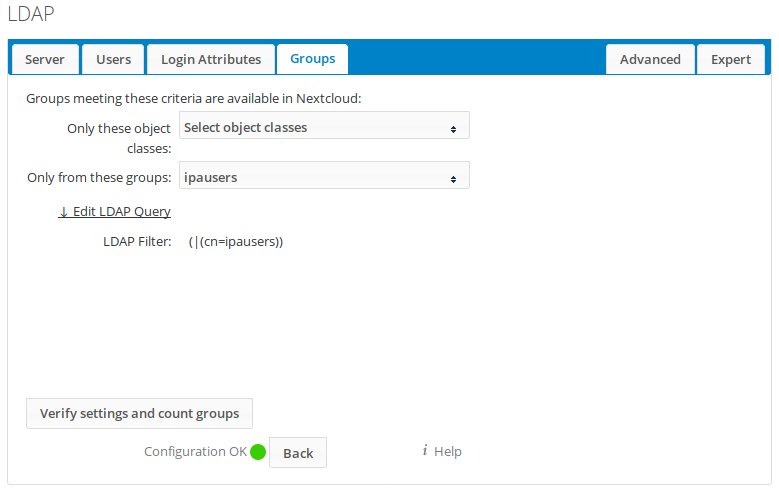
Вкладка Groups:

На вкладке Advanced -> Directory Settings:
- User Display Name Field: displayname
- 2nd User Display Name Field: mail
- Base User Tree: cn=users,cn=accounts,dc=ipa,dc=example,dc=test
- Base Group Tree: cn=groups,cn=accounts,dc=ipa,dc=example,dc=test
На вкладке Expert:
- Internal Username Attribute: uid
- UUID Attribute for Users: uid
Теперь можно попробовать зайти доменным пользователем используя свой логин и пароль.
Настройка SSO
Для работы прозрачной аутентификации (SSO) необходимо настроить веб-сервер (Apache, Nginx). Также желательно сделать интеграцию c LDAP.
Устанавливаем модуль для php7:
# apt-get install php7-ldap
# systemctl restart httpd2
Далее необходимо включить официальное приложение "SSO & SAML authentication".
Далее переходим на страницу администрирования Nextcloud -> SSO & SAML authentication и указываем переменную с именем пользователя REMOTE_USER.
Также поставим галочку, чтобы SSO пускал только известных пользователей.