GIMP: различия между версиями
| Строка 42: | Строка 42: | ||
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова! | 7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова! | ||
[[Файл:Pixel7.png|500px|center]] | [[Файл:Pixel7.png|500px|center]] | ||
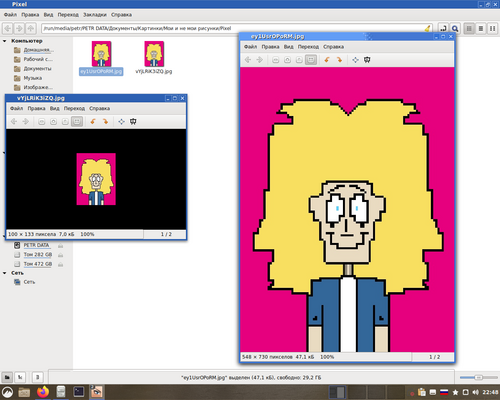
Другой пример: многоцветная картинка. В данном случае на прозрачном фоне был нарисованы контуры, а потом после финальной стадии "увеличения" залиты заливкой. | |||
[[Файл:Glam.png|500px|center]] | |||
{{Category navigation|title=Использование ПО|category=Использование ПО|sortkey={{SUBPAGENAME}}}} | {{Category navigation|title=Использование ПО|category=Использование ПО|sortkey={{SUBPAGENAME}}}} | ||
Версия от 22:51, 18 июля 2022
Анимация
В этом "уроке" Вы научитесь делать GIF-ки в GIMP.
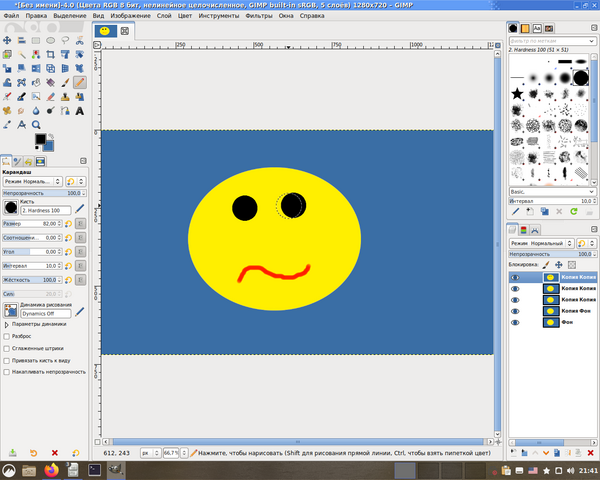
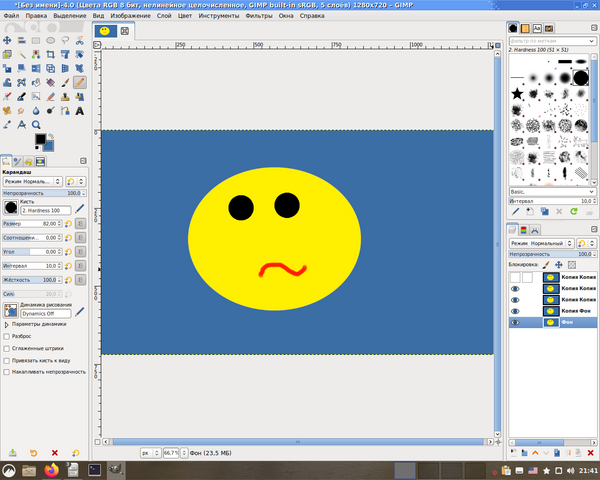
Мы будем делать колобка двигающего ртом и глазами.
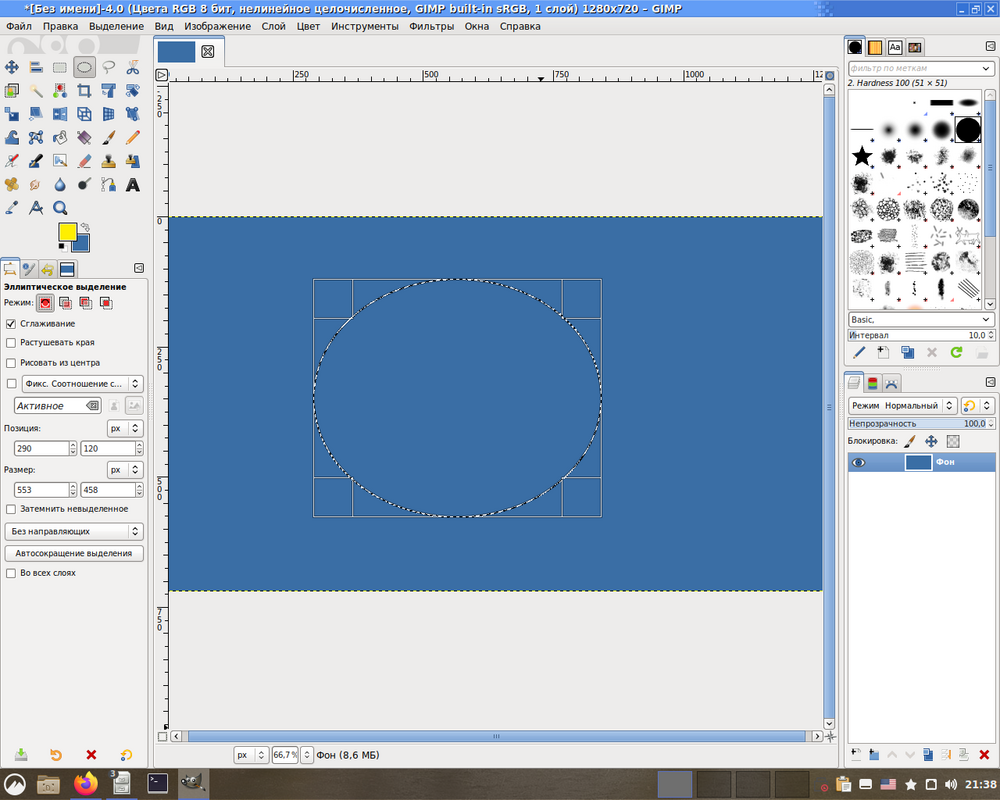
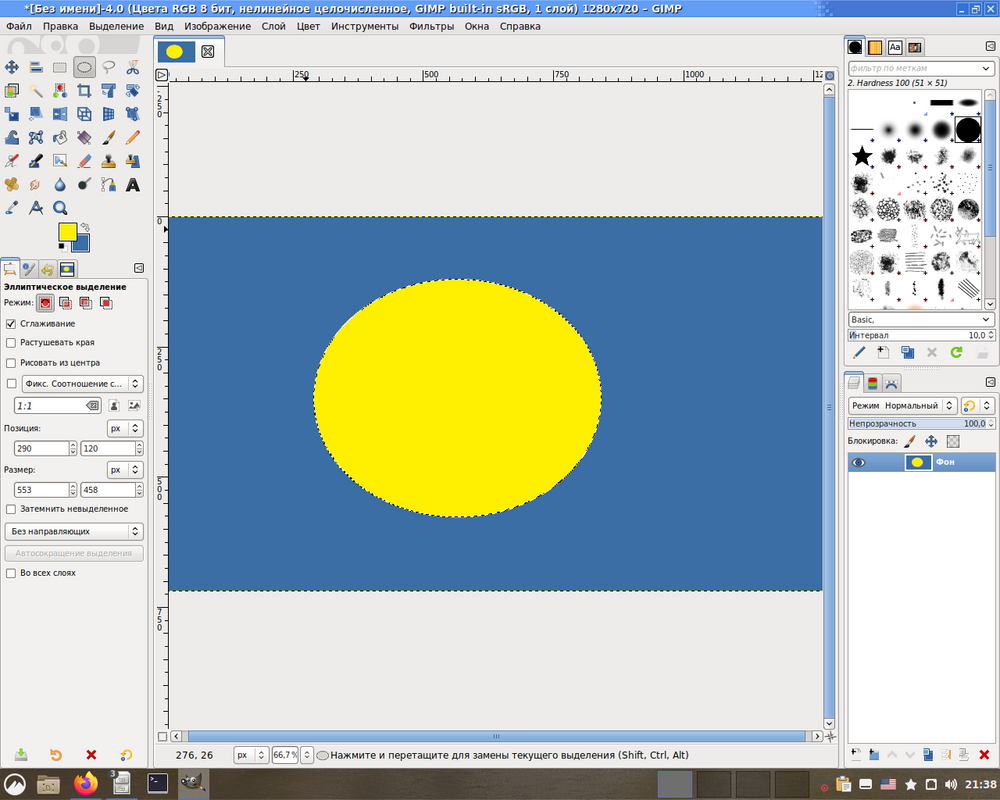
1. Выделяем круг, заливаем его цветом
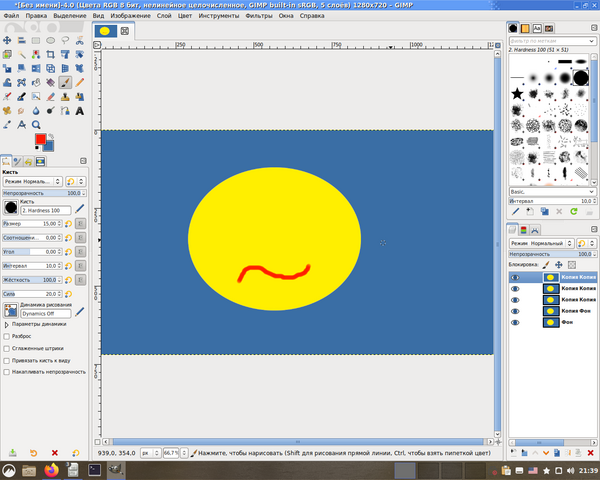
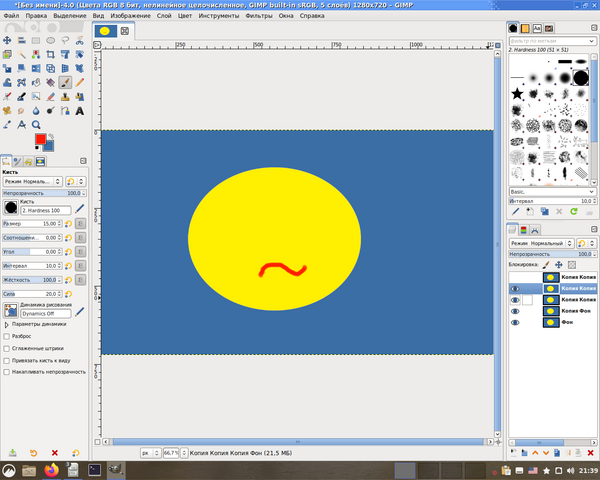
2.Дублируем слой на нужное количество кадров
3.На каждом слое рисуем разное движение рта и глаз
4. Идем:
- "Фильтры-Анимация-Оптимизация (Для GIF)" - Так картинка будет весить меньше
- "Фильтры-Анимация-Воспроизведение" - Можно посмотерть, что получилось
- Файл-Экспорт-*.gif - экспортируем анимацию в GIF-изображение
Коллажи
Реставрация старого фото
Рисование
Пиксельная картинка
1.Создаем холст маленького разрешения
2.Увеличиваем масштаб
3.Рисуем на нем, что хотим
4.Как это получилось в оригинале
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр
6.Делаем скриншот увеличенной картинки
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова!
Другой пример: многоцветная картинка. В данном случае на прозрачном фоне был нарисованы контуры, а потом после финальной стадии "увеличения" залиты заливкой.