Alterator/module/first: различия между версиями
Ilis (обсуждение | вклад) (→Бакенд) |
|||
| Строка 3: | Строка 3: | ||
Лучше один раз увидеть, чем сто раз услышать, поэтому давайте сразу попробуем создать простейший модуль alterator. Сделаем проект '''alterator-simple''' — модуль который будет изменять значение одной переменной по имени '''parameter'''. | Лучше один раз увидеть, чем сто раз услышать, поэтому давайте сразу попробуем создать простейший модуль alterator. Сделаем проект '''alterator-simple''' — модуль который будет изменять значение одной переменной по имени '''parameter'''. | ||
==== | ==== Бэкенд ==== | ||
Сначала установим пакет alterator, создадим каталог с проектом и скопируем туда '''стандартный Makefile'''. | Сначала установим пакет alterator, создадим каталог с проектом и скопируем туда '''стандартный Makefile'''. | ||
| Строка 13: | Строка 13: | ||
</pre> | </pre> | ||
В скопированном Makefile изменим значение переменной NAME на | В скопированном Makefile изменим значение переменной <tt>NAME</tt> на <tt>simple</tt> и тут же воспользуемся стандартным правилом alterator для создания заготовки бэкенда на shell: | ||
<pre> | <pre> | ||
$ make generate-backend-sh | $ make generate-backend-sh | ||
</pre> | </pre> | ||
В результате появится файл backend3/simple. Посмотрим на него внимательнее. Основной цикл работы | В результате появится файл <tt>backend3/simple</tt>. Посмотрим на него внимательнее. Основной цикл работы бэкенда — функция '''<tt>message_loop</tt>'''. Функция '''<tt>on_message</tt>''' — главная точка обработки входящих сообщений. Входящие параметры появляются в виде переменных shell с именем вида <tt>$in_name</tt>. Главный параметр '''<tt>action</tt>''' — определяет вид действия, который запрашивается у бэкенда. Основные действия: | ||
* '''read''' | * '''<tt>read</tt>''' — прочитать значение переменной | ||
* '''write''' | * '''<tt>write</tt>''' — изменить значение переменной | ||
* '''list''' | * '''<tt>list</tt>''' — получить список значений | ||
Остановимся более подробно на первых двух действиях. Научим | Остановимся более подробно на первых двух действиях. Научим бэкенд при запросе '''<tt>read</tt>''' считывать значение переменной '''<tt>parameter</tt>''' из файла, а при запросе '''<tt>write</tt>''' записывать значение переменной '''<tt>parameter</tt>''' обратно в файл. | ||
<source lang="bash"> | <source lang="bash"> | ||
case "$in_action" in | case "$in_action" in | ||
| Строка 33: | Строка 33: | ||
</source> | </source> | ||
Сразу же проверим | Сразу же проверим бэкенд, поработав с ним через интерфейс командной строки — '''<tt>alterator-cmdline</tt>'''. | ||
<pre> | <pre> | ||
$ alterator-cmdline -l /simple action read | $ alterator-cmdline -l /simple action read | ||
| Строка 41: | Строка 41: | ||
parameter:value | parameter:value | ||
</pre> | </pre> | ||
Можно также заглянуть в файл /tmp/config и убедиться, что он содержит строку 'value'. | Можно также заглянуть в файл <tt>/tmp/config</tt> и убедиться, что он содержит строку <tt>'value'</tt>. | ||
====Графический интерфейс==== | ====Графический интерфейс==== | ||
Версия от 12:53, 18 ноября 2008
Первый модуль
Лучше один раз увидеть, чем сто раз услышать, поэтому давайте сразу попробуем создать простейший модуль alterator. Сделаем проект alterator-simple — модуль который будет изменять значение одной переменной по имени parameter.
Бэкенд
Сначала установим пакет alterator, создадим каталог с проектом и скопируем туда стандартный Makefile.
$ sudo apt-get install alterator $ mkdir alterator-simple $ cd alterator-simple $ cp /usr/share/alterator/build/Makefile .
В скопированном Makefile изменим значение переменной NAME на simple и тут же воспользуемся стандартным правилом alterator для создания заготовки бэкенда на shell:
$ make generate-backend-sh
В результате появится файл backend3/simple. Посмотрим на него внимательнее. Основной цикл работы бэкенда — функция message_loop. Функция on_message — главная точка обработки входящих сообщений. Входящие параметры появляются в виде переменных shell с именем вида $in_name. Главный параметр action — определяет вид действия, который запрашивается у бэкенда. Основные действия:
- read — прочитать значение переменной
- write — изменить значение переменной
- list — получить список значений
Остановимся более подробно на первых двух действиях. Научим бэкенд при запросе read считывать значение переменной parameter из файла, а при запросе write записывать значение переменной parameter обратно в файл.
case "$in_action" in
read)
write_string_param parameter "$(cat /tmp/config 2>/dev/null)"
;;
write)
[ -n "$in_parameter" ] && echo "$in_parameter" >/tmp/config
;;
...
Сразу же проверим бэкенд, поработав с ним через интерфейс командной строки — alterator-cmdline.
$ alterator-cmdline -l /simple action read parameter: $ alterator-cmdline -l /simple action write parameter value $ alterator-cmdline -l /simple action read parameter:value
Можно также заглянуть в файл /tmp/config и убедиться, что он содержит строку 'value'.
Графический интерфейс
Интерфейс командой строки хорошо, но графический — ещё лучше. Установим необходимые дополнительные пакеты и опять воспользуемся стандартными правилами, предоставляемыми alterator для создания простейшего описания интерфейса, а также специального файла, содержащего описание модуля. Последний потребуется для приложения, визуализирующего интерфейс.
$ sudo apt-get install alterator-standalone $ make generate-desktop-file $ make generate-ui-qt
В результате появятся файлы applications/simple.desktop и ui/simple/index.scm . Во втором мы сохраним следующее описание интерфейса:
(document:surround "/std/frame")
(label text "Simple module")
Первая строчка служебная. Вторая — сообщает о требовании создать метку с текстом 'Simple module'. Подобные конструкции можно вкладывать друг в друга, например:
...
(hbox
(label text "First")
(label text "Second"))
интерфейс из двух меток, сгруппированных горизонтально.
Для запуска интерфейса воспользуемся утилитой alterator-standalone. В качестве единственного параметра данная утилита принимает имя файла описания модуля (без суффикса desktop), в нашем случае это 'simple'.
$ /usr/sbin/alterator-standalone -l
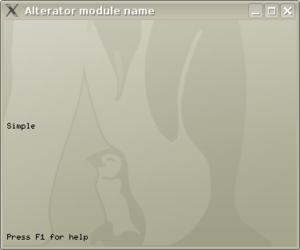
В результате на экране появится окно
с надписью 'Simple module'.
Теперь необходимо наладить взаимодействие с бакендом. Для этого необходимо создать два обработчика событий и воспользоваться функциями:
- woo-read-first — прочитать данные из бакенда
- woo-get-option — получить значение параметра из ответа бакенда
- woo-write — записать данные в бакенд
Первый обработчик события (loaded) будет вызываться при старте интерфейса, в этом обработчике будет происходить запрос "read" к бакенду и полученное значение переменной 'parameter' будет записано в текстовое поле. Второй обработчик события (clicked) будет вызываться при нажатии на кнопку 'OK' и в результате его работы будет происходить запрос "write" к бакенду на изменение значения переменной 'parameter' на то, что записано в текстовом поле.
Суммируя сказанное получаем следующее описание интерфейса:
(document:surround "/std/frame")
(hbox
(label text "Parameter value:")
(document:id parameter (edit)))
(button text "OK"
(when clicked
(woo-write "/simple" 'parameter (parameter value))))
(document:root
(when loaded
(let ((data (woo-read-first "/simple")))
(parameter value (woo-get-option data 'parameter)))))
Функция document:id назначает текстовому полю идентификатор по которому потом можно к нему ссылаться. А document:root — ссылка на текущее окно.
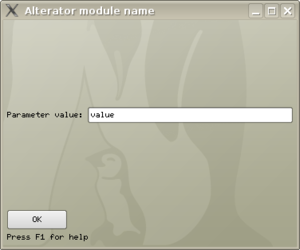
Запустив интерфейс вы уже сможете считывать и редактировать содержимое файла /tmp/config.
Web-интерфейс
На этом возможности alterator не исчерпываются. Давайте создадим и web-интерфейс управления файлом /tmp/config. Поставим дополнительные пакеты, запустим необходимые сервисы и привычно воспользуемся стандартным правилом make для создания заготовки описания web-интерфейса.
$ sudo apt-get install alterator-fbi $ make generate-ui-html
Сервис ahttpd - генератор интерфейса со встроенным web сервером. Может работать как сервис. А при запуске с параметром '-l' не уходит в фоновый режим и начинает использовать файлы с описанием интерфейса и бакенды из локального каталога. Таким образом можно заниматься отладкой своего проекта.
Файл с описанием интерфейса templates/simple/index.html, самый обычный html-файл.
<html wf="form">
<body>
<form method="POST">
<p>Simple</p>
</form>
</body>
</html>
Находясь в рабочем каталоге, запускаем ahttpd:
$ /usr/sbin/ahttpd -l
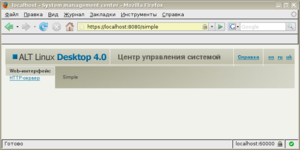
После чего в любимом браузере отправляемся по адресу 'https://localhost:8080/simple'.
После того как мы введём имя и пароль администратора системы, перед нам откроется центр управления. Наш модуль в нём ещё не зарегистрирован (и потому отсуствует в боковом меню), но тем не менее к нему можно уже обратиться.
Теперь, как и в случае с графическим интерфейсом необходимо наладить взаимодействие с бакендом. Здесь не требуется прописывать каких-либо дополнительных инструкций, достаточно добавить текстовое поле и дать ему имя совпадающее с именем параметра:
<html wf="form">
<body>
<form method="POST">
<p>Parameter value:<input type="text" class="text" name="parameter"/></p>
<input type="submit" class="btn" value="OK"/>
</form>
</body>
</html>
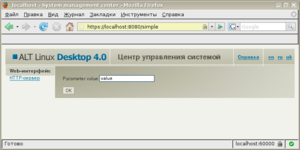
Обновив страницу в web-браузере мы уже сможем ,как и в случае с графическим интерфейсом, менять содержимое файла /tmp/config.