Alterator/Master Class: различия между версиями
Dkr (обсуждение | вклад) |
Dkr (обсуждение | вклад) |
||
| Строка 78: | Строка 78: | ||
=== Радиокнопки и переключатели === | === Радиокнопки и переключатели === | ||
==== Группа радиокнопок (radio) (переключатель с единственным выбором, '''"ИЛИ"''') ==== | |||
Чтобы наши радиокнопки переключались, они все должны иметь одинаковое имя. | |||
Разместим в форме набор радиокнопок. | |||
Все они имеют одинаковое имя (''use_src''), но разные ''"value"''. | |||
Рядом с кнопками разместим надписи, для выравнивания используем таблицу (в примере не показано). | |||
<input type="radio" name="use_src" value="system" checked="#f"/> | |||
<input type="radio" name="use_src" value="local" checked="#t"/> | |||
<input type="radio" name="use_src" value="localldap" checked="#f"/> | |||
<input type="radio" name="use_src" value="remoteldap" checked="#f"/> | |||
Одна из кнопок включена по умолчанию. | |||
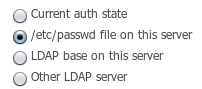
Это выглядит так: | |||
[[Файл:Radiobutton_group.png]] | |||
Вызов ''(form-value "use_src")'' в ajax.scm вернет вам значение той радиокнопки, которая в данный момент выбрана, а ''(form-update-value "use_src" "system")'' установит радиокнопку с value="system" в включенное состояние. | |||
Нам остается только узнать, какую из радиокнопок включать у backend-а. | |||
(form-update-value "use_src" (woo-read "/backend" )) | |||
Полезным бывает обработать изменение состояния группы переключателей без обращения к backend-у. | |||
Для этого в удобном нам месте напишем | |||
(form-bind "use_src" "change" set_src) | |||
а в функции set_src - нужные действия. | |||
====Группа чекбоксов (checkbox). (Переключатель с множественным выбором '''"И"''').==== | |||
Есть два варианта реализации данного механизма: | |||
* Таблица класса '''alterator-checklistbox''' | |||
* Набор переключателей, формируемый вручную. | |||
Для создания таблицы в index.html пишем | |||
<table class="alterator-checklistbox" name="checklistbox"/><br/> | |||
Для заполнения таблицы в файле ajax.scm пишем функцию | |||
(form-update-enum "checklistbox" | |||
(woo-list "/backend/checklistbox" 'language (form-value "language"))) | |||
Можно для чтения списка передать набор параметров, так же, как и '''language (form-value "language")'' | |||
При этом, в backend результат возвращается при помощи вызова | |||
write_enum_item "$name" "$label" | |||
Если "$label" не передается, то в качестве значения используется "$name" | |||
После того, как список заполнен, необходимо установить некоторые чекбоксы в состояние "включено". | |||
Для этого используется | |||
(form-update-value "checklistbox" '("список_имен_которые_нужно_включить")) | |||
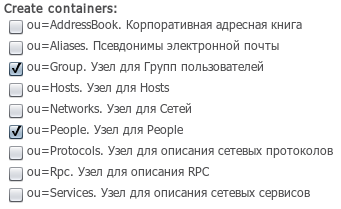
В результате, на экране, мы получим примерно такой набор: | |||
[[Файл:CheckBox_group.png]] | |||
Создание набора, формируемого вручную несколько сложнее, в плане дизайна и размещения элементов в форме. | |||
В файле index.html, в таблице, или как будет удобно, размещаем набор переключателей | |||
(Как разместить метки рядом с переключателем, надеюсь, понятно.) | |||
<input type="checkbox" name="local" value="#t"/> | |||
<input type="checkbox" name="enable_tls" value="#t"/> | |||
<input type="checkbox" name="local_and_tls" value="#t"/> | |||
Включаем (если нужно) состояние по умолчанию. | |||
В файле ajax.scm определяем функцию | |||
(define (read_ports) | |||
(form-update-value-list | |||
'("local" "enable_tls" "local_and_tls") (woo-read-first "/openldap/config"))) | |||
которая установит нам все переключатели в нужное состояние, если backend нам правильно ответит. | |||
Правильный ответ backend-а определяется вызовом ''write_bool_param'' | |||
Например: | |||
if [ "${url/ldap:\/\/localhost\/[[:space:]]ldaps:\/\/\//}" != "$url" ];then | |||
write_bool_param 'local_and_tls' 'yes' | |||
write_bool_param 'local' 'no' | |||
write_bool_param 'enable_tls' 'no' | |||
fi | |||
В результате, на экране получится | |||
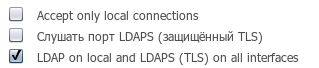
[[Файл:CheckBox_group_main.png]] | |||
=== Списки === | === Списки === | ||
=== Таблицы === | === Таблицы === | ||
[[Категория:Alterator]] | [[Категория:Alterator]] | ||
Версия от 18:13, 19 апреля 2010
Пошаговые примеры
создания и использования различных виджетов Alterator для форм html, и, может быть, Qt версий.
Текстовые поля и надписи
Самым первым и самым простым применением может быть редактирование конфигурационного файла в формате Param: value
Предположим, на экране мы хотим получить такую форму
В файле index.html нашего модуля пишем:
<span translate="_">Server name:</span> <input type="text" class="text" name="your_server" style="width:120px;"/>
Если строка Server name: определена в файле переводов, то она будет переведена. Ни изменять значение, ни читать его мы больше не будем.
Поле ввода имеет имя your_server по которому можно обращаться к данному полю. Писать или читать его значение. Для того, чтобы записать значение 127.0.0.1 в это поле, в файле ajax.scm пишем:
(form-update-value "your_server" "127.0.0.1")
Для того, чтобы прочитать значение из поля, в файле ajax.scm пишем
(form-value "your_server")
В более сложном виде, для передачи значения в backend пишем, например, так:
(catch/message
(lambda()
(woo "new" "/backend/" 'server (form-value "your_server") 'language (form-value "language"))))
В этом случае в backend передаются параметр server и значение form-value "your_server", а так же language и form-value "language" для возможности правильного перевода.
Более удобным является использование
(form-value-list '("field1" "field2" "field3" "field4")
В этом случае передаются пары значений имя_поля значение_поля
Каким образом мы получим значение нашего параметра в backend, в данной статье рассматриваться не будет. Предположим, что значение мы получили и нам осталось выполнить вызов
write_string_param param_name param_value
В нашем случае
write_string_param your_server your.domain.com
Теперь, обратимся к backend-у, иначе он нам сам ни чего отдавать не будет. В ajax.scm пишем функцию
(form-update-value "your_server" (woo-read "/backend_name"))
Или более универсальный вариант
(form-update-value-list (woo-read-first "/backend_name"))
В этом случае имена параметров должны иметь такие же имена, как и имена в формах.
В рассмотренном выше примере мы не могли изменить надпись возле поля ввода. Если нам такая функциональность нужна, то можно использовать
Разместим в файле index.html такой фрагмент
<span translate="_">Used base:</span> <u><span class="alterator-label" name="base_"/></u> <span translate="_">on host</span> <u><span class="alterator-label" name="host_"/></u>
В файле ajax.scm создадим функцию
(define (constr_string)
(let* ((data (woo-read "/backend/string" ))
(cur_base (and (pair? data) (woo-get-option (car data) 'base)))
(cur_host (and (pair? data) (woo-get-option (car data) 'host)))
)
(form-update-value "base_" cur_base)
(form-update-value "host_" cur_host) ))
Которая установит нам нужные значения, при условии, что backend вернет нам пары значений.
В результате у нас получилась такая строка
Радиокнопки и переключатели
Группа радиокнопок (radio) (переключатель с единственным выбором, "ИЛИ")
Чтобы наши радиокнопки переключались, они все должны иметь одинаковое имя. Разместим в форме набор радиокнопок. Все они имеют одинаковое имя (use_src), но разные "value". Рядом с кнопками разместим надписи, для выравнивания используем таблицу (в примере не показано).
<input type="radio" name="use_src" value="system" checked="#f"/> <input type="radio" name="use_src" value="local" checked="#t"/> <input type="radio" name="use_src" value="localldap" checked="#f"/> <input type="radio" name="use_src" value="remoteldap" checked="#f"/>
Одна из кнопок включена по умолчанию. Это выглядит так:
Вызов (form-value "use_src") в ajax.scm вернет вам значение той радиокнопки, которая в данный момент выбрана, а (form-update-value "use_src" "system") установит радиокнопку с value="system" в включенное состояние. Нам остается только узнать, какую из радиокнопок включать у backend-а.
(form-update-value "use_src" (woo-read "/backend" ))
Полезным бывает обработать изменение состояния группы переключателей без обращения к backend-у. Для этого в удобном нам месте напишем
(form-bind "use_src" "change" set_src)
а в функции set_src - нужные действия.
Группа чекбоксов (checkbox). (Переключатель с множественным выбором "И").
Есть два варианта реализации данного механизма:
- Таблица класса alterator-checklistbox
- Набор переключателей, формируемый вручную.
Для создания таблицы в index.html пишем
Для заполнения таблицы в файле ajax.scm пишем функцию (form-update-enum "checklistbox" (woo-list "/backend/checklistbox" 'language (form-value "language"))) Можно для чтения списка передать набор параметров, так же, как и 'language (form-value "language") При этом, в backend результат возвращается при помощи вызова write_enum_item "$name" "$label" Если "$label" не передается, то в качестве значения используется "$name" После того, как список заполнен, необходимо установить некоторые чекбоксы в состояние "включено". Для этого используется (form-update-value "checklistbox" '("список_имен_которые_нужно_включить")) В результате, на экране, мы получим примерно такой набор:
 Создание набора, формируемого вручную несколько сложнее, в плане дизайна и размещения элементов в форме.
В файле index.html, в таблице, или как будет удобно, размещаем набор переключателей
(Как разместить метки рядом с переключателем, надеюсь, понятно.)
<input type="checkbox" name="local" value="#t"/>
<input type="checkbox" name="enable_tls" value="#t"/>
<input type="checkbox" name="local_and_tls" value="#t"/>
Включаем (если нужно) состояние по умолчанию.
В файле ajax.scm определяем функцию
(define (read_ports)
(form-update-value-list
'("local" "enable_tls" "local_and_tls") (woo-read-first "/openldap/config")))
которая установит нам все переключатели в нужное состояние, если backend нам правильно ответит.
Правильный ответ backend-а определяется вызовом write_bool_param
Например:
if [ "${url/ldap:\/\/localhost\/space:ldaps:\/\/\//}" != "$url" ];then
write_bool_param 'local_and_tls' 'yes'
write_bool_param 'local' 'no'
write_bool_param 'enable_tls' 'no'
fi
В результате, на экране получится
Создание набора, формируемого вручную несколько сложнее, в плане дизайна и размещения элементов в форме.
В файле index.html, в таблице, или как будет удобно, размещаем набор переключателей
(Как разместить метки рядом с переключателем, надеюсь, понятно.)
<input type="checkbox" name="local" value="#t"/>
<input type="checkbox" name="enable_tls" value="#t"/>
<input type="checkbox" name="local_and_tls" value="#t"/>
Включаем (если нужно) состояние по умолчанию.
В файле ajax.scm определяем функцию
(define (read_ports)
(form-update-value-list
'("local" "enable_tls" "local_and_tls") (woo-read-first "/openldap/config")))
которая установит нам все переключатели в нужное состояние, если backend нам правильно ответит.
Правильный ответ backend-а определяется вызовом write_bool_param
Например:
if [ "${url/ldap:\/\/localhost\/space:ldaps:\/\/\//}" != "$url" ];then
write_bool_param 'local_and_tls' 'yes'
write_bool_param 'local' 'no'
write_bool_param 'enable_tls' 'no'
fi
В результате, на экране получится