Alt-components: различия между версиями
| Строка 92: | Строка 92: | ||
# Чтобы проверить, установлены ли пакеты для определенной компоненты alterator-application-components вызывает метод Status; | # Чтобы проверить, установлены ли пакеты для определенной компоненты alterator-application-components вызывает метод Status; | ||
=== Добавление компонентов в базовый набор === | |||
Базовый набор компонентов содержится в пакета '''alt-components-base''' ([https://gitlab.basealt.space/alt/alt-components-base ссылка на репозиторий]). | |||
Добавление нового компонента представляет из себя добавление файлов в каталог репозитория '''./components/<имя компонента>''' | |||
==== | ==== Процедура добавления категории ==== | ||
Необходимо создать файл с именем вида '''name.category''' и разместить его в каталоге '''./categories''' | |||
Содержимое предоставляется в формате TOML и имеет вид: | |||
<syntaxhighlight> | |||
type = "Category" | |||
name = "имя категории" | |||
</ | category = "родительская категория" | ||
display_name.en = "Имя категории на английском" | |||
display_name.ru = "Имя категории на русском" | |||
comment.en = "Комментарий на английском" | |||
comment.ru = "Комментарий на русском" | |||
</syntaxhighlight> | |||
Поле category необходимо только если это вложенная категория. | |||
==== | ==== Процедура добавления компонента ==== | ||
[[Файл:Компоненты alterator-application-components.jpg|безрамки|500x500пкс]] | |||
каждый компонент описывается файлами: | |||
* <имя компонента>.component - файл компонента | |||
* description.html - описание компонента на русском | |||
* description.ru.html - описание компонента на английском | |||
* <имя компонента>.backend - отображает объект компонента в сервисе alterator-manager на шине d-bus; | |||
Файл .backend создавать не нужно, он генерируется автоматически. | |||
Файлы описания необходимо составлять в формате '''markdown'''. В '''html''' формат они будут автоматически переведены при установке пакета. | |||
Все созданные файлы необходимо разместить в каталоге '''./components/<имя компонента>''' | |||
===== Создание файла .component ===== | |||
Содержимое предоставляется в формате TOML и имеет вид: | |||
<syntaxhighlight> | |||
type = "Component" | |||
name = "компонент" | |||
category = "категория" | |||
display_name.en = "Имя компонента на английском" | |||
display_name.ru = "Имя компонента на русском" | |||
[ | [packages] | ||
"имя_пакета_1" = {} | |||
"имя_пакета_2" = {} | |||
"имя_пакета_3" = {} | |||
[ | </syntaxhighlight> | ||
Сначала идут параметры компонента, а затем секция [packages], содержащая списки пакетов. | |||
[ | [[Файл:Пакеты alterator-application-components.jpg|безрамки|500x500пкс]] | ||
Если имя пакета содержит пробелы или спецсимволы, необходимо указывать их имена в кавычках. | |||
Для каждого пакета в фигурных скобках указываются его параметры/фильтры (пока не реализовано) | |||
===== Создание описания ===== | |||
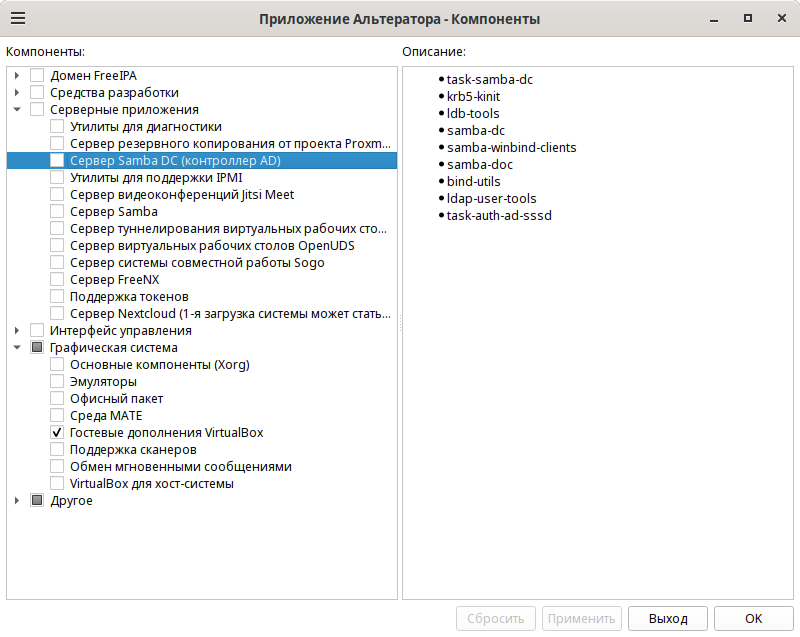
[[Файл:Описание alterator-application-components.jpg|безрамки|500x500пкс]] | |||
Для создания описания необходимо составить 2 файла в формате MarkDown | |||
* description.md - на английском | |||
* description.ru.md - на русском | |||
Эти файлы имеют вид: | |||
<syntaxhighlight> | |||
# Имя компонента | |||
Абзац 1 | |||
Абзац 2 | |||
Абзац 3 | |||
</syntaxhighlight> | |||
# | |||
</ | |||
Версия от 14:58, 6 марта 2025
AMC - Alterator (Module) Components - alterator-components - приложение с графическим интерфейсом для управления наборами пакетов, называемых компонентами.
Цель создания
AMC позволяет устанавливать и удалять компоненты. Компонент представляет собой набор пакетов, предоставляющих определенную функциональность, и некоторую последовательность действий (deploy) для его конфигурации. AMC должен запускаться при первом запуске системы, но доступен всегда, т.е. набор установленных компонентов можно поменять в любой момент.
Назначение
Приложение alterator-components предназначено для управления группами пакетов под названием компоненты. Использование компонентов позволяет работать с функциональными подсистемами без необходимости самостоятельного поиска отдельных пакетов. Для работы достаточно выбрать желаемый компонент, после чего alterator-components установит недостающие пакеты или удалит избыточные. Приложение ориентировано на корпоративную инфраструктуру.
Предназначен для:
- Администраторов
- Продвинутых пользователей
Возможности программы:
- Установка компонентов.
- Удаление компонентов.
- Проверка наличия компонентов.
Условия применения
Приложение Alterator Components может использоваться как на серверах, так и на рабочих станциях. Для корректной работы alterator-components требуется apt, сконфигурированный на работу с репозиториями, содержащими необходимые RPM-пакеты и доступ к этим репозиториям.
Установка
Для установки alterator-components из задания (таски), воспользуйтесь поиском.
Команды установки
# apt-repo add <номер задания> # apt-get update # apt-get install alterator-application-components
Запуск
Вызов инструмента Alterator Components возможен через графическое меню либо через терминал.
Через графическое окружение
- Запустить Alterator Browser из меню приложений.
- Ввести пароль учетной записи root.
- Выбрать пункт Управление компонентами.
Через терминал
Выполнить команду
$ alterator-application-components
Интерфейс
Пользовательский интерфейс программы состоит из секций:
- Компоненты - представлен список компонентов по категориям.
- Описание - выводится информация о компонентах.
Спецификация
- Реализация интерфейса component.
- Реализация интерфейса component-categories.
- Документация на Component.
Руководство пользователя
- Чтобы раскрыть список компонентов в категории, необходимо нажать на её имя.
- Чтобы увидеть информацию о компоненте, необходимо нажать на его имя.
- Чтобы установить/удалить компонент, необходимо установить/снять галочку рядом с его именем.
- Чтобы установить/удалить все компоненты из одной категории, необходимо установить/снять галочку рядом с именем категории.
- Чтобы изменения вступили в силу, необходимо нажать Применить.
- Чтобы отменить не примененные изменения, необходимо нажать Cбросить.
Руководство администратора
Принцип работы
Приложение alterator-components представлено объектом на шине межпроцессного взаимодействия D-Bus. Этот объект создает сервис alterator-manager, выполнив инструкции файлов типа "alterator entry":
- .backend - описывает интерфейс компоненты на D-BUS, обеспечивающий взаимодействие с D-Bus. В нем же описаны методы интерфейса:
- Description - выводит описание компоненты;
- Info - выводит содержимое файла .component;
- Status - Проверяет, установлены пакеты компоненты или нет (возвращает 0 при положительном результате);
- .component - Описывает компоненту. Содержит название компоненты и список пакетов компоненты;
Также для компоненты необходим файл с описанием в формате html.
Порядок обработки составляющих alterator-components:
- alterator-module-executor собирает информацию из файлов .backend обо всех компонентах, и создает объекты на D-Bus с именами вида org.altlinux.alterator.<Имя компоненты>;
Файл:D-feet-mini.png - alterator-application-components обращается к D-Bus, чтобы получить информацию о существующих компонентах;
- Чтобы получить описание определенной компоненты alterator-application-components вызывает метод Description;
- Чтобы получить список пакетов определенной компоненты alterator-application-components вызывает метод Info;
- Чтобы проверить, установлены ли пакеты для определенной компоненты alterator-application-components вызывает метод Status;
Добавление компонентов в базовый набор
Базовый набор компонентов содержится в пакета alt-components-base (ссылка на репозиторий).
Добавление нового компонента представляет из себя добавление файлов в каталог репозитория ./components/<имя компонента>
Процедура добавления категории
Необходимо создать файл с именем вида name.category и разместить его в каталоге ./categories
Содержимое предоставляется в формате TOML и имеет вид:
type = "Category"
name = "имя категории"
category = "родительская категория"
display_name.en = "Имя категории на английском"
display_name.ru = "Имя категории на русском"
comment.en = "Комментарий на английском"
comment.ru = "Комментарий на русском"Поле category необходимо только если это вложенная категория.
Процедура добавления компонента
Файл:Компоненты alterator-application-components.jpg
каждый компонент описывается файлами:
- <имя компонента>.component - файл компонента
- description.html - описание компонента на русском
- description.ru.html - описание компонента на английском
- <имя компонента>.backend - отображает объект компонента в сервисе alterator-manager на шине d-bus;
Файл .backend создавать не нужно, он генерируется автоматически. Файлы описания необходимо составлять в формате markdown. В html формат они будут автоматически переведены при установке пакета. Все созданные файлы необходимо разместить в каталоге ./components/<имя компонента>
Создание файла .component
Содержимое предоставляется в формате TOML и имеет вид:
type = "Component"
name = "компонент"
category = "категория"
display_name.en = "Имя компонента на английском"
display_name.ru = "Имя компонента на русском"
[packages]
"имя_пакета_1" = {}
"имя_пакета_2" = {}
"имя_пакета_3" = {}Сначала идут параметры компонента, а затем секция [packages], содержащая списки пакетов.
Файл:Пакеты alterator-application-components.jpg
Если имя пакета содержит пробелы или спецсимволы, необходимо указывать их имена в кавычках. Для каждого пакета в фигурных скобках указываются его параметры/фильтры (пока не реализовано)
Создание описания
Файл:Описание alterator-application-components.jpg
Для создания описания необходимо составить 2 файла в формате MarkDown
- description.md - на английском
- description.ru.md - на русском
Эти файлы имеют вид:
# Имя компонента
Абзац 1
Абзац 2
Абзац 3