GIMP: различия между версиями
| Строка 24: | Строка 24: | ||
==Реставрация старого фото== | ==Реставрация старого фото== | ||
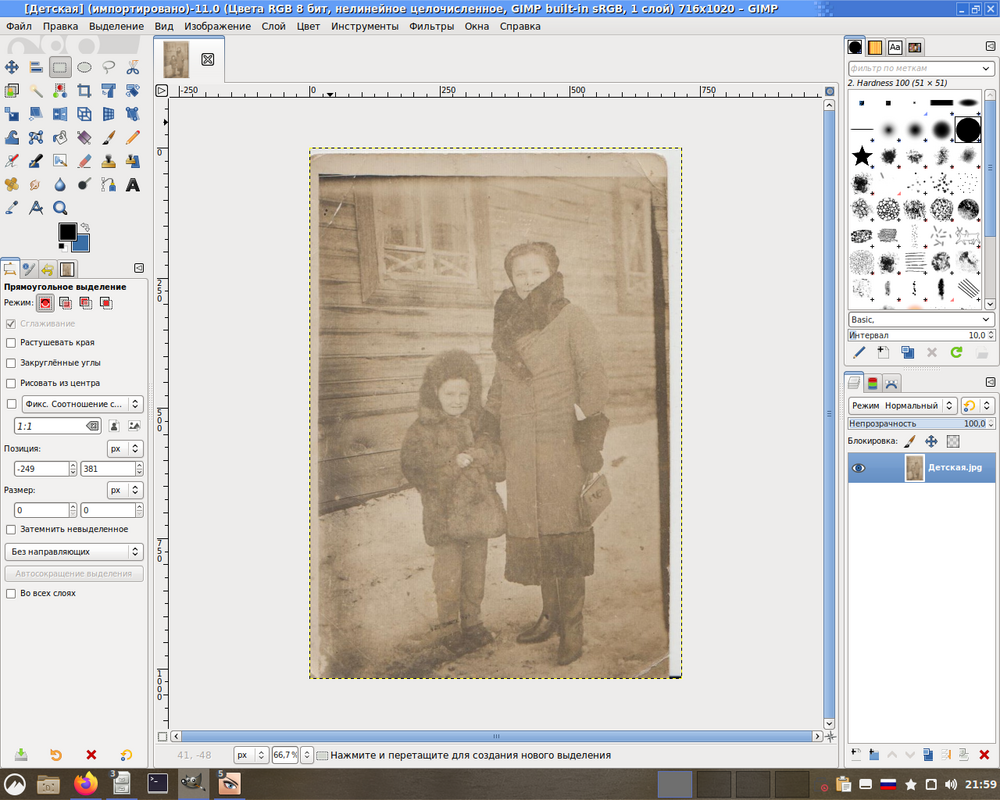
1.Открываем старое фото | |||
[[Файл:Rest1.png|1000px|center]] | |||
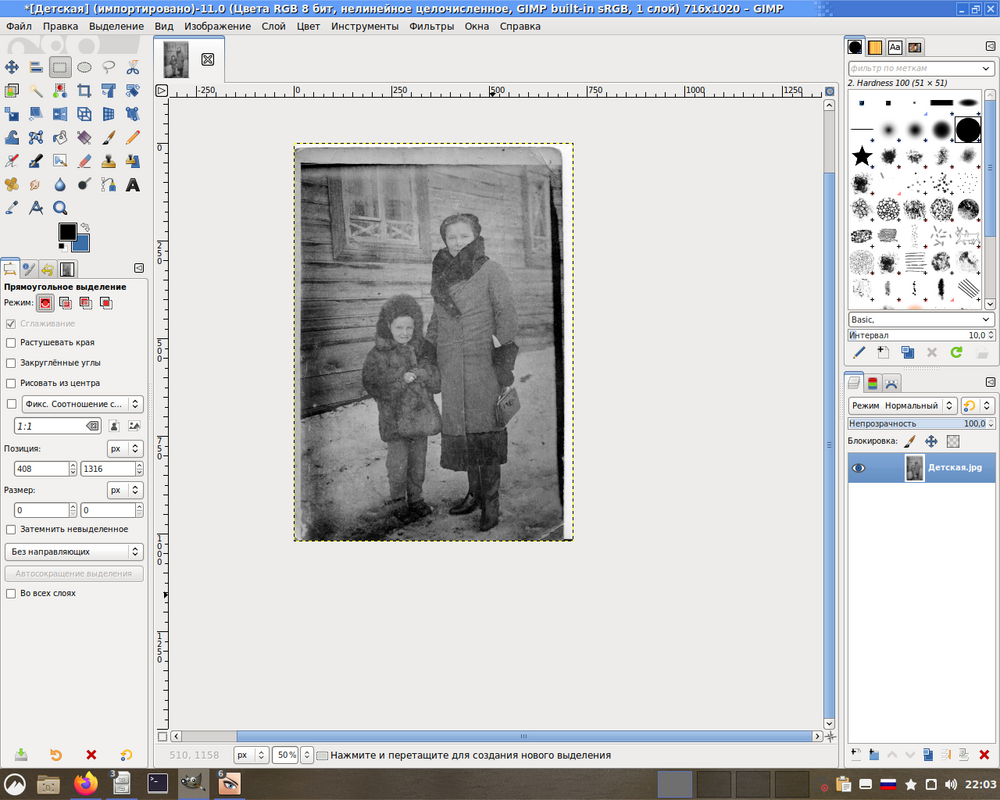
2.Делаем "Цвет"-"Авто"-"Баланс белого"; "Цвет"-"Обесцвечивание"-"Обесцвечивание"-"ОК" (на иллюстрации промежуточный результат) | |||
[[Файл:Rest2.png|1000px|center]] | |||
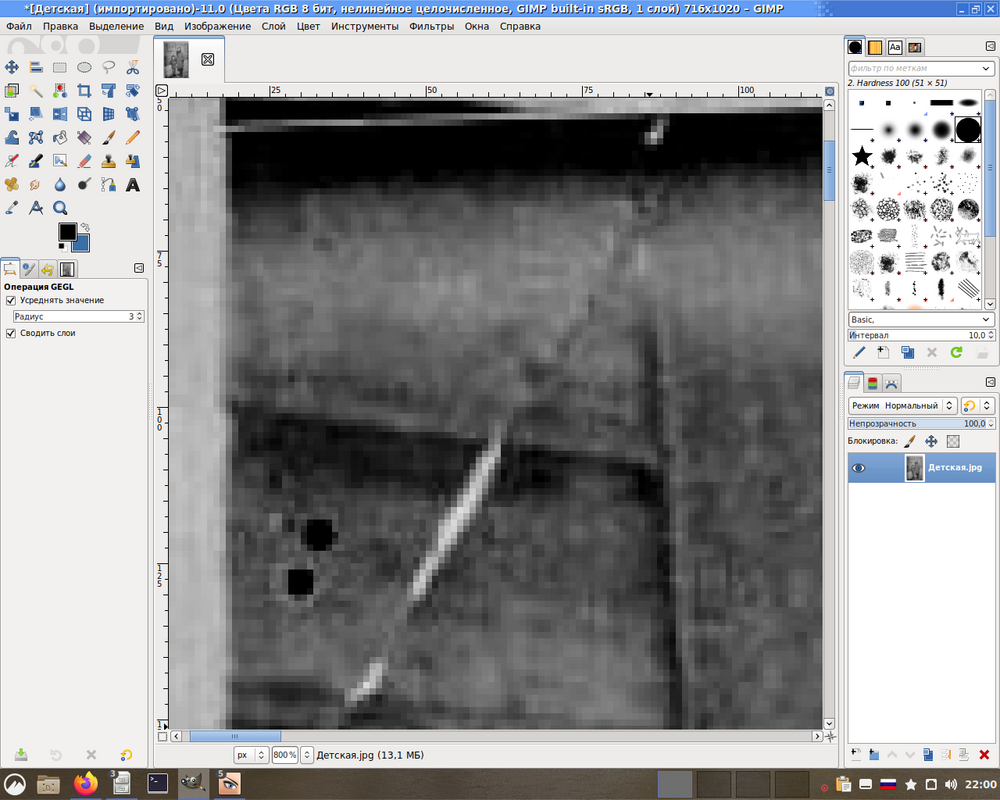
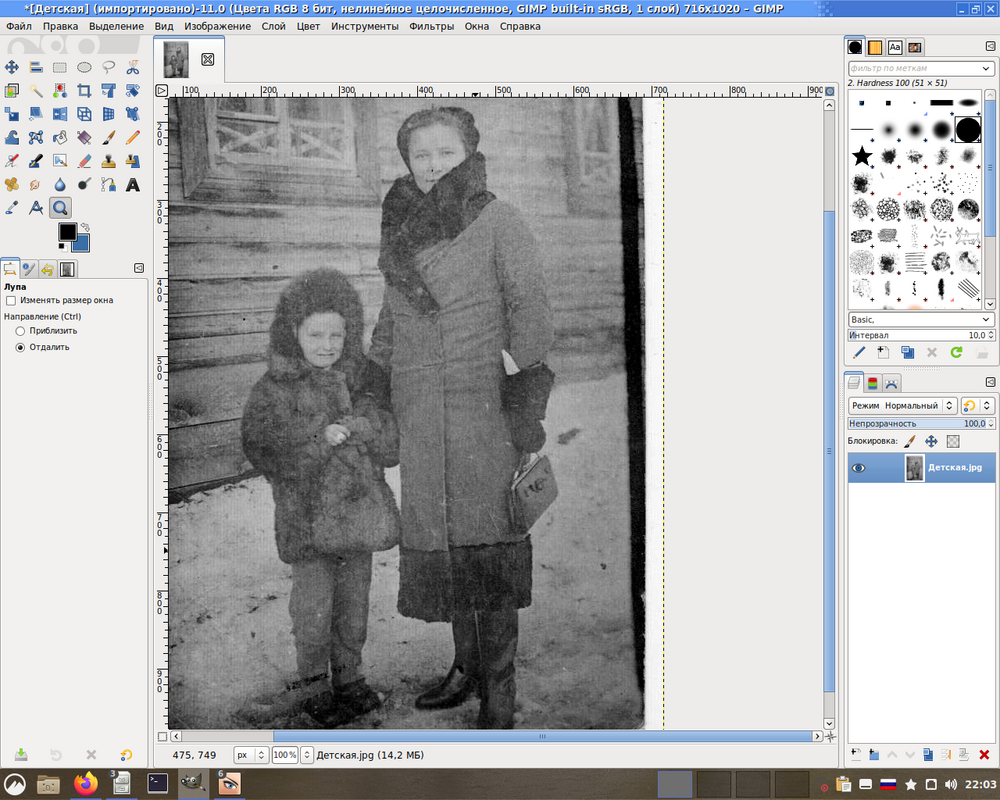
3.В левом верхнем угле у нас сгиб. Увеличиваем масштаб на 800% и переходим к нему. | |||
[[Файл:Rest3.png|1000px|center]] | |||
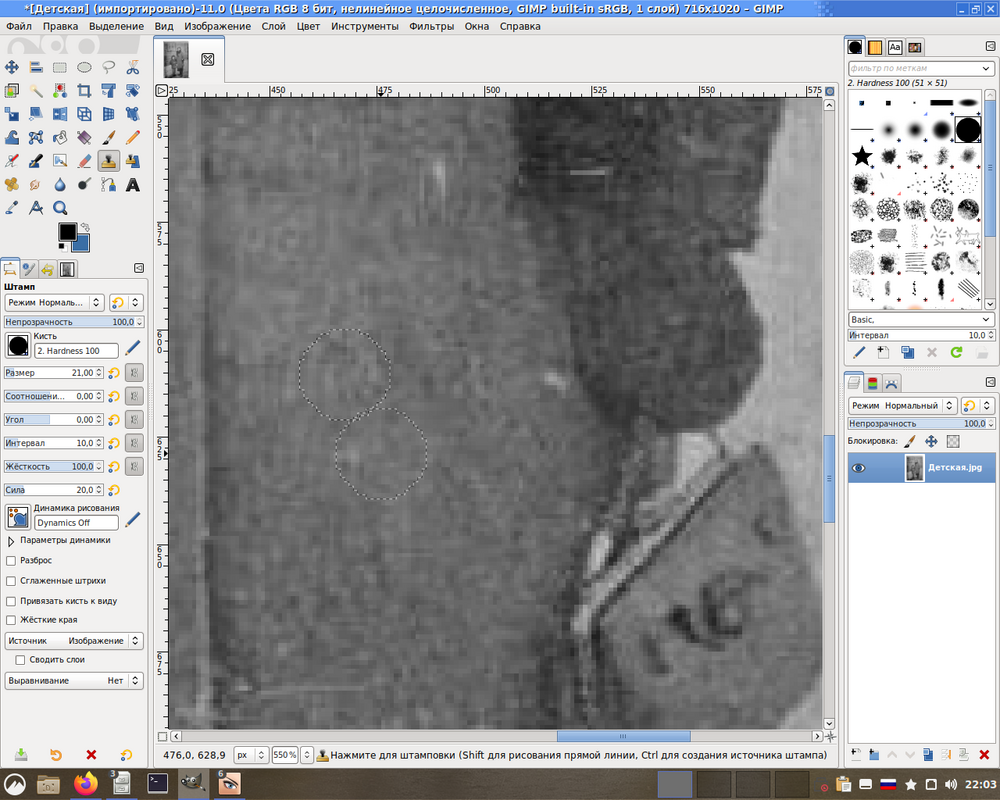
4.Берем инструмент "Лечебная кисть" (см. скриншот), зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону рядом со сгибом | |||
[[Файл:Rest4.png|1000px|center]] | |||
5.Чередуя забор цвета с помощью Ctrl и простым щелчком левой кнопкой мыши, закрашиваем сгиб, чтобы получился однородный цвет | |||
[[Файл:Rest5.png|1000px|center]] | |||
[[Файл:Rest6.png|1000px|center]] | |||
[[Файл:Rest7.png|1000px|center]] | |||
[[Файл:Rest8.png|1000px|center]] | |||
[[Файл:Rest9.png|1000px|center]] | |||
[[Файл:Rest10.png|1000px|center]] | |||
[[Файл:Rest11.png|1000px|center]] | |||
[[Файл:Rest12.png|1000px|center]] | |||
==Рисование== | ==Рисование== | ||
Версия от 20:57, 20 июля 2022
Анимация
В этом "уроке" Вы научитесь делать GIF-ки в GIMP.
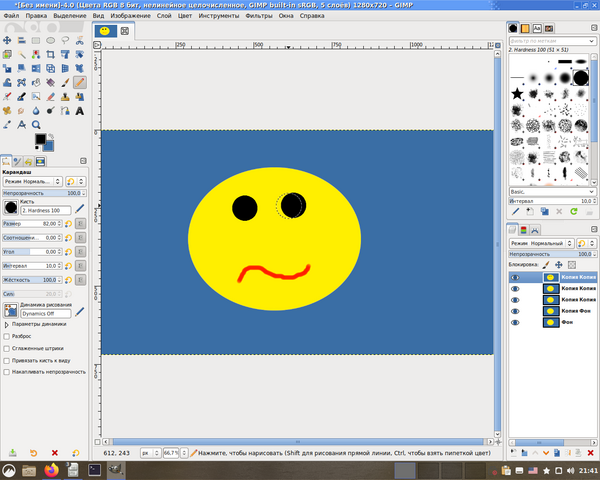
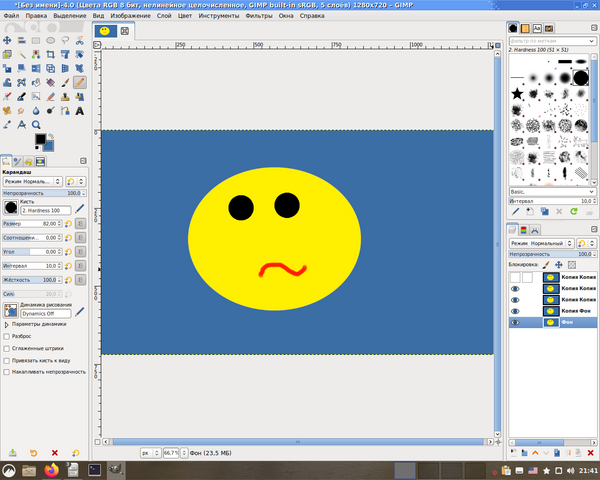
Мы будем делать колобка двигающего ртом и глазами.
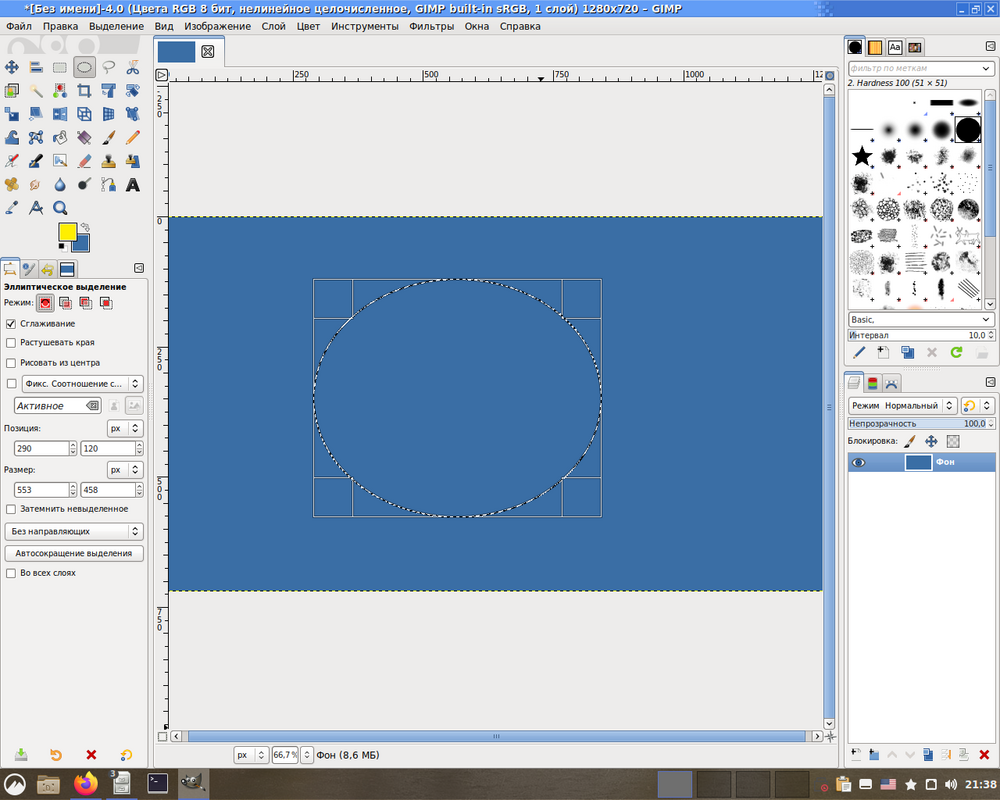
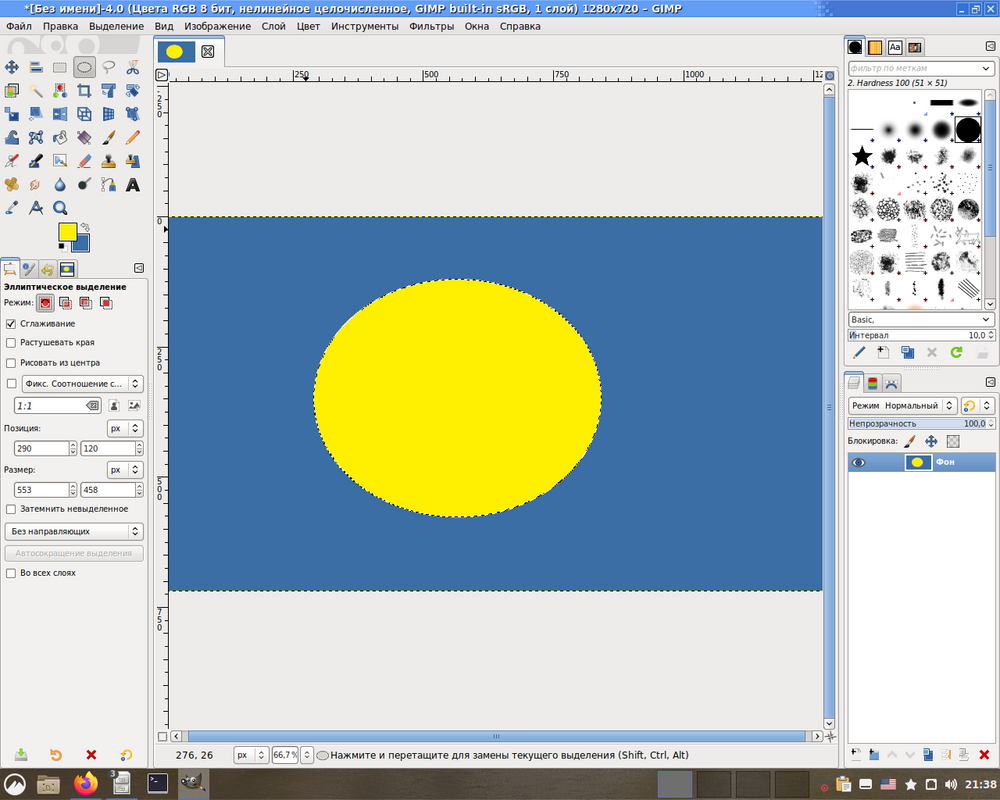
1. Выделяем круг, заливаем его цветом
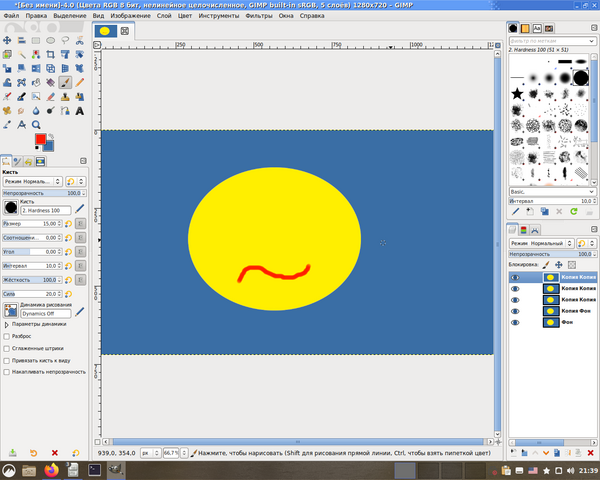
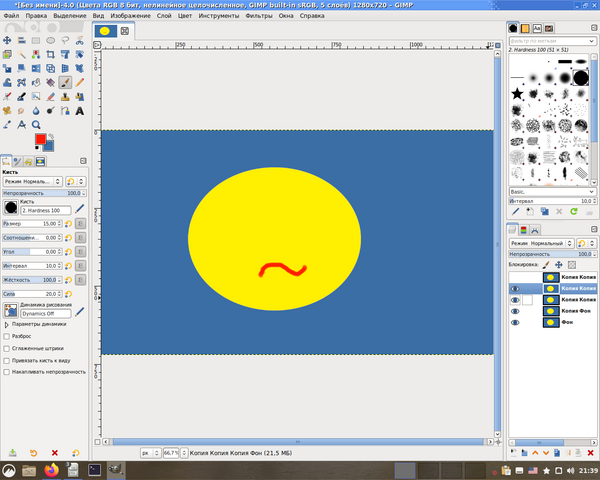
2.Дублируем слой на нужное количество кадров
3.На каждом слое рисуем разное движение рта и глаз
4. Идем:
- "Фильтры-Анимация-Оптимизация (Для GIF)" - Так картинка будет весить меньше
- "Фильтры-Анимация-Воспроизведение" - Можно посмотерть, что получилось
- Файл-Экспорт-*.gif - экспортируем анимацию в GIF-изображение
Коллажи
Реставрация старого фото
1.Открываем старое фото
2.Делаем "Цвет"-"Авто"-"Баланс белого"; "Цвет"-"Обесцвечивание"-"Обесцвечивание"-"ОК" (на иллюстрации промежуточный результат)
3.В левом верхнем угле у нас сгиб. Увеличиваем масштаб на 800% и переходим к нему.
4.Берем инструмент "Лечебная кисть" (см. скриншот), зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону рядом со сгибом
5.Чередуя забор цвета с помощью Ctrl и простым щелчком левой кнопкой мыши, закрашиваем сгиб, чтобы получился однородный цвет
Рисование
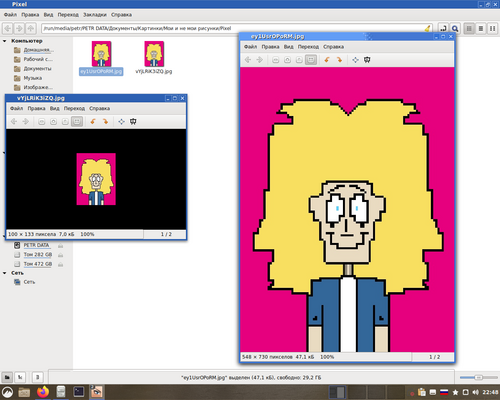
Пиксельная картинка
1.Создаем холст маленького разрешения
2.Увеличиваем масштаб
3.Рисуем на нем, что хотим
4.Как это получилось в оригинале
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр
6.Делаем скриншот увеличенной картинки
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова!
Другой пример: многоцветная картинка. В данном случае на прозрачном фоне был нарисованы контуры, а потом после финальной стадии "увеличения" залиты заливкой.